WordPress link rengi değiştirme, web sitenizin tasarımı üzerinde daha fazla kontrol sahibi olmanızı sağlar ve ziyaretçilerinizin gezinmesini kolaylaştırabilir. Bu yazıda, adım adım WordPress link rengi değiştirme konusuna değineceğim.
WordPress’te Bağlantı Rengini Neden Değiştirmelisiniz?
WordPress sitenizde bir bağlantı eklediğiniz zaman tema otomatik link rengini belirleyecektir.
Bazen WordPress temanızın varsayılan renk seçenekleri tam olarak istediğiniz gibi olur, ancak diğer zamanlarda bağlantıların nasıl göründüğü üzerinde daha fazla kontrol sahibi olmak istersiniz.
Örneğin, bağlantılarınızın rengini işletmenizin markasına veya logosuna uyacak şekilde değiştirmek isteyebilirsiniz. Veya sınırlı görüşe sahip okuyucular için web erişilebilirliğini iyileştirmek için renk kontrastını artırmak isteyebilirsiniz.
Bazı temalar, bağlantı rengini doğrudan tema seçenekleri panelinden veya WordPress tema özelleştiricisinden değiştirmenize izin veri. Bu nedenle bağlantı rengini CSS ile değiştirmeden önce tema belgelerinizi kontrol ettiğinizden emin olun.
Bununla birlikte, WordPress web sitenizdeki bağlantı rengini değiştirmenin birkaç yoluna bir göz atalım.
Yöntem 1-) CSS’yi Düzenleyerek WordPress’te Bağlantı Rengini Değiştirin
WordPress’te bağlantı rengini değiştirmenin bir yolu, özel CSS kodu eklemektir.
Yapmanız gereken ilk şey;
- WordPress yönetici kontrol panelinize gitmek ve Görünüm » Özelleştir’e gitmek
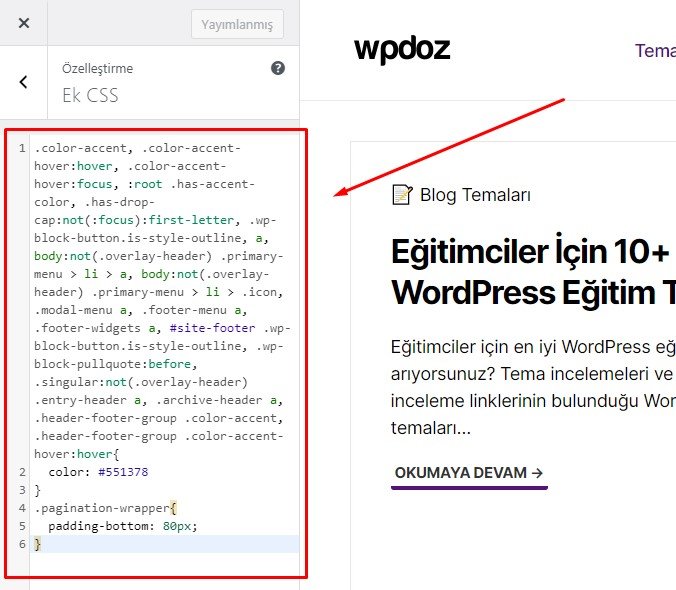
- Ardından ‘Ek CSS’ menü seçeneğini tıklamaktır.
- Bu sizi sayfanın sol tarafına özel CSS kodunuzu ekleyebileceğiniz bir ekrana getirecektir.
- Aşağıdaki örneklerden CSS kod parçacıklarını düzenleyicinizin bu bölümüne ekleyebilirsiniz.

Aşağıdaki kodu örnek olarak ekleyebilirsiniz.
a {
color: #551378;
}Kendi ayarlarınız geçerli olmazsa aşağıdaki gibi !important ekleyebilirsiniz.
a {
color: #551378 !important;
}#551378 renk kodunu kendi renk kodunuz ile değiştirebilirsiniz.
WordPress’te Bağlantı Hover Rengini Değiştirin
Değiştireceğimiz bir sonraki şey, bağlantı hover (vurgu) rengidir. Bu şekilde, bir kullanıcı imlecini bir bağlantının üzerine getirdiğinde, dikkatlerini çekmek için renk değiştirir.
Aşağıdaki CSS kodunu örnek olarak kullanabilirsiniz.
a:hover {
color: #FF0000;
text-decoration: underline;
}Yukarıdaki kod, ziyaretçilerin üzerine geldiğinde bağlantı rengini kırmızıya çevirecek ve metnin altını çizecektir. #FF0000 Rengi tercih ettiğiniz renge değiştirdiğinizden emin olun.
WordPress’te Ziyaretten Sonra Bağlantı Rengini Değiştirin
Değiştirmek isteyebileceğiniz başka bir şey, bir kullanıcı bir bağlantıyı tıkladıktan sonra bağlantı rengidir. Bu, ziyaretçilerin WordPress blogunuzda kolayca gezinmesine ve hangi bağlantılara tıkladıklarını görmelerine yardımcı olur.
Ziyaret edilen bağlantı rengini değiştirmek için aşağıdaki CSS kodunu kullanabilirsiniz.
a:visited {
color: #0000FF;
}Bu kodları Ek CSS kısmına yazdıktan sonra Yayımla butonuna tıklayarak sitenizde değişikliği görebiliriz. Eğer herhangi bir değişiklik yok ise ön bellek temizledikten sonra tekrar kontrol edebilirsiniz.
WordPress özelleştir panelinden Ek CSS sekmesine eklenen kodları her tema değiştiğinde silinir. Bu yüzden yedek almayı unutmayın. Eğer kayıpların önüne geçmek isterseniz Custom CSS eklentilerinden birini kullanabilirsiniz. Simple Custom CSS and JS eklentisini kullanmanızı öneririm.
Bu makalenin, WordPress link rengi değiştirme sorunuza cevap verdiğini umuyorum. Ayrıca, WordPress haber teması yazıma veya veya en iyi hosting firması listemize de göz atmak isteyebilirsiniz.





Merhabalar.
Hocam ben yazı içerisinde ki iç linkleri kalın ve altı çizgili yapmak istiyorum. Bu koddan sağ menü linkleri etkilenmesin. Böyle bir kod var mı acaba? Çok teşekkür ederim.
Merhaba. Yazı içerisindeki linklerin rengini değiştirmek için a etiketinden önce yazı kapsayıcısının class’ını girmelisiniz. Ayrıca article etiketini kullanarak da sorunu çözebilirsiniz. Örneğin “article a { color: #551378; }” kodunu ekleyerek link rengi değiştirme işlemini yapabilirsiniz.