Contact Form 7 ayarları yaparak siteniz üzerinden mail alabilir ve müşterileriniz/kullanıcılar ile iletişimde kalabilirsiniz. Ayrıca bunları yapmak için herhangi bir ücret ödemezsiniz. Tamamen ücretsiz bir şekilde mail alabilirsiniz.
Contact Form 7 Ayarları
Bu ayarları yapmadan önce sitenizin bazı teknik gereksinimlere ihtiyacı vardır. Bu teknik gereksinimler (mail fonksiyonu) çoğu hostingte bulunur. Bu bahsettiğim özellik mail gönderip, almadır. Alma işleminde herhangi bir ayar gerektirmezken gönderme işleminde bazı ufak ayarlara ihtiyacınız vardır.
Contact Form 7 SMTP Ayarları
SMTP ayarlarını tam ve doğru bir şekilde mail gönderme işlemi yapabilirsiniz. Aksi halde form gönderme işleminden hemen sonra hata çıkacaktır ve mail size ulaşmayacaktır.
Aşağıdaki yazı ile SMTP gereksinimi tam olarak yapabilirsiniz.
SMTP ayarlarını tam olarak yaptıktan sonra Contact Form 7 ayarlarına geçebilirsiniz.
Contact Form 7 Kurulumu
Eğer eklenti sitenizde kurulu değilse kurulum işlemini yapalım. Admin paneline giriş yaptıktan sonra Eklentiler > Yeni Ekle sayfasına giriyoruz ve arama yerine eklenti ismini yazıyoruz. En çok indirilen eklentiyi Hemen Kur diyerek kuruyoruz ve ardından Etkinleştir butonuna basıyoruz.
Etkinleştirildi bildiriminden sonra admin paneli menüsünde İletişim adı altında bir menü oluşuyor. Ona tıklayarak eklenti sayfasına gidiyoruz. Eğer sitenizin dili farklı ise orada yazan Contact vs olabilir.
Form Ayarları
Eklenti bir adet varsayılan form ile beraber geliyor. Bu form üzerinden düzenlemelerimizi yapabiliriz. İletişim formu yazısının altındaki Düzenle linkine tıklıyoruz ve açılan sayfadan düzenleme işlemlerine başlıyoruz.
Form
Bu kısımda pek bir teknik ayar yok. Formun ön yüzünü buradan düzenleyebilirsiniz. Üstteki butonlar aracılığıyla yeni form elemanları ekleyebilirsiniz.
Posta
Bu kısım gönderilen postanın içeriği ile alakalıdır. Aşağıdaki açıklamalara göre doldurabilirsiniz. Varsayılan olarak da bırakabilirsiniz.
Kime Gönderilen formların gideceği adres. Varsayılan olarak site yönetici mailidir.
Kimden: Burası gelen postada gelen kişinin ismidir. <wordpress@site.com> kısmına ellemeyiniz. Diğer yerleri düzenleyebilirsiniz.
Konu: Gelen mailin konu kısmıdır. Varsayılan olarak kalabilir.
Ek başlıklar: Postaya eklenecek ek başlıklardır. Varsayılan olarak kalabilir.
İleti gövdesi: Gönderilen postanın içeriğidir.
Bu ayarları yaptıktan sonra Kaydet tuşuna basabilirsiniz.
Mesajlar
Bu sekmeden form mesajlarını düzenleyebilirsiniz. Örneğin başarılı posta gönderim sonucu, başarısız gönderim sonucu çıkan mesaj.
Ek Ayarları
Bu kısma ek ayarlarınız varsa ekleyebilirsiniz. Daha fazla detay için ise bu bağlantıyı ziyaret edebilirsiniz.
Sayfaya Entegrasyon
Şimdi eklediğimiz formu sitemize ekleyelim. Ben bir sayfaya, iletişim sayfasına, ekliyorum. Genelde böyle yapıldığı için de bu yazıda böyle anlattım. Siz sitenizde herhangi bir yerde aşağıdaki gösterdiğim yöntem ile ekleyebilirsiniz.
- İletişim formu düzenleme sayfamızdaki kısa kodu kopyalıyoruz.
- Yeni bir sayfa oluşturuyoruz veya zaten varsa düzenleme sayfasına giriyoruz.
- Yeni Blok ekle butonuna basıyoruz. Eğer siz Klasik Düzenleyici kullanıyorsanız direkt kısa kodu ekleyin ve sayfayı kaydederek görüntüleyin.
- Bileşenler başlığından Contact Form 7 bileşenine tıklıyoruz.
- Gelen bloktan iletişim formumuzu seçiyoruz ve sayfayı kaydediyoruz.
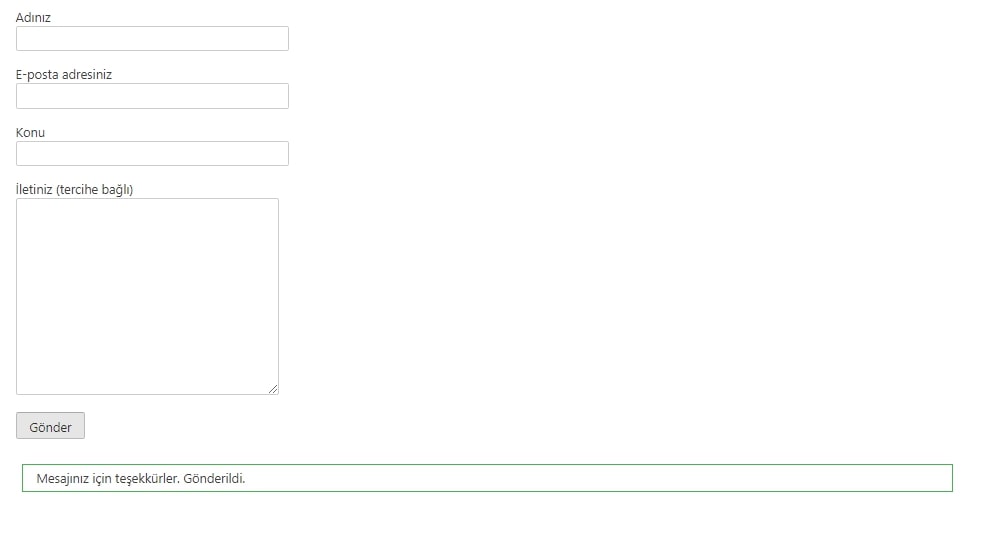
Formumuz sayfamızda görünecektir. Şimdi bir test yapalım. Gönderim başarılı ise aşağıdaki gibi bir uyarı çıkacaktır.

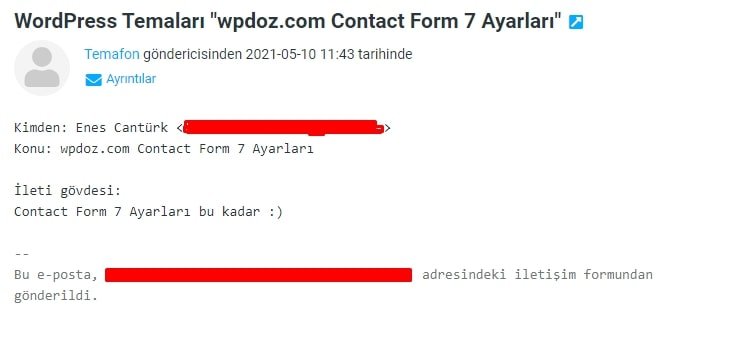
Şimdi de yönetici postamıza bakalım. Ben varsayılan ayarları kullandığım için site yönetici mailine bakıyorum. Siz “Kime” seçeneğine ne yazdıysanız o mail adresini kontrol edin.

Contact Form 7 ayarları bu kadar :). Şimdi de biraz ek ayarları görelim.
Contact Form 7 reCapchta
Formunuzu güvene almak için reCapchta kullanmak isteyebilirsiniz. İletişim > Bütünleştirme sayfasına giderek ilgili işlemi kolayca yapabilirsiniz.
reCapchta seçeneğinin altındaki Bütünleştirmeyi ayarla butonuna tıklayarak entegrasyon işlemine başlayabilirsiniz.
- Bu sayfaya giderek bir anahtar oluşturun. (s3)
- Bütünleştirme sayfasından reCapchta kutusundaki Bütünleştirmeyi Ayarla butonuna tıklayarak anahtarlınızı girin ve kaydedin.
- İletişim formunun bulunduğu sayfada reCapchta aktif olacaktır.
Bu işlemlerden sonra Contact Form 7 reCapchta ekleme işlemini yapmış olacaksınız.
Contact Form 7 Mail Göndermiyor
Contact Form 7 mail göndermiyorsa SMTP ayarlarında sorun var demektir. SMTP ayarları yazımdan yardım alarak sitenizin SMTP ayalarını tamamlayabilirsiniz. Sonrasında mail gönderim işlemlerinizi kolayca ve sorunsuz bir şekilde yapabilirsiniz.
Contact Form 7 CSS (Style)
Formunuz stilini temanın dosyasından çeker. Yani her temaya uyumlu bir şekilde görünüm sağlar. Eğer siz daha da hoş bir tasarım istiyorsanız aşağıdaki hazır CSS kodlarını kullanabilirsiniz.
input.wpcf7-text {
height: 40px;
padding: 4px 6px;
margin-bottom: 10px;
font-size: 14px;
line-height: 20px;
background-color: #fff;
border: 1px solid #ccc;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-moz-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border linear .2s,box-shadow linear .2s;
-moz-transition: border linear .2s,box-shadow linear .2s;
-o-transition: border linear .2s,box-shadow linear .2s;
transition: border linear .2s,box-shadow linear .2s;
display: block;
width: 100%;
min-height: 30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
color: #555;
vertical-align: middle;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
textarea.wpcf7-form-control {
padding: 4px 6px;
margin-bottom: 10px;
font-size: 14px;
line-height: 20px;
background-color: #fff;
border: 1px solid #ccc;
transition: border linear .2s,box-shadow linear .2s;
display: block;
width: 100%;
min-height: 30px;
box-sizing: border-box;
color: #555;
vertical-align: middle;
border-radius: 2px;
}
.wpcf7-submit{
overflow: hidden;
border: none;
background: #D9534F;
color: #FFF;
vertical-align: bottom;
padding: 8px 0 6px;
font-size: 14px;
border-radius: 4px;
text-align: center;
cursor: pointer;
width: 100%;
display: inline-block;
margin: 0 0 5px;
text-transform: uppercase;
font-weight: 700;
position: relative;
-webkit-transition: all .3s;
-moz-transition: all .3s;
transition: all .3s;}Bu CSS kodları ecancan.com’dan alınmıştır.
Contact Form 7 Örnekleri
Eğer hali hazırda olan formu kaybettiyseniz yeni bir form yapmak birazcık zor olabilir. Bu yüzden ben de sizin için hazır bir form ayarladım. Bu kodları yeni form ekle sayfasında içerik alanına ekleyerek formu hazırlayabilirsiniz. Veya formu düzenle sayfasında içeriğin hepsini sildikten sonra yeni form ekleme işlemi yapar gibi ekleyebilirsiniz.
<label> Adınız
[text* your-name] </label>
<label> E-posta adresiniz
[email* your-email] </label>
<label> Konu
[text* your-subject] </label>
<label> İletiniz (tercihe bağlı)
[textarea your-message] </label>
[submit "Gönder"]Sorularınızı yorum olarak sorabilirsiniz.





Yorumunuz moderatör onayından sonra görünecektir.