Birçok WordPress teması özel resim boyutları kullanır. Bu özel resim boyutu kullanım amacı özel yazı listeleme tiplerine tam olarak sığması ve performanslı bir şekilde sayfa yüklemesi sağlamaktır.
WordPress her medya yüklemesinde boyutlandırma işlemi yapar. Ama tema değişiminde veya temanıza yeni gelen özellik ile oluşan özel boyut ihtiyacı otomatik olarak karşılanmaz. Bu durumu çözmek için birçok eklenti hazırlanmış. Şimdi en çok işe yarayan eklentiyi tanıtayım.
Ben daha önce Regenerate Thumbnail eklentisini kullanıyordum. Ama o eklentiyi artık kullanmamaya başladım. Çünkü bu eklenti tüm boyutlara göre kırpma yapıyor. Yani istediğiniz boyutları seçemiyorsunuz.
AJAX Thumbnail Rebuild
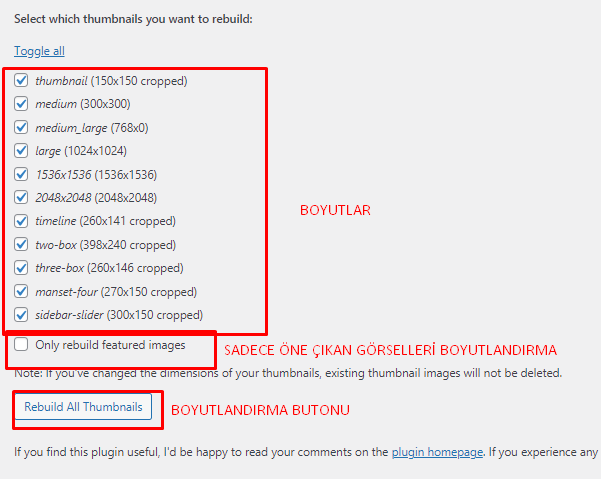
Bu eklenti çok önceden güncellenmiş ama hala çalışıyor. Ve çok da güzel çalışıyor. Eklentiyi yükledikten ve etkinleştirdikten sonra Araçlar > Rebuild Thumbnails sayfasına gidin.
İlk liste temanızda ve WordPress’in kendi sisteminde olan resim boyutlarıdır. İstediğiniz boyutları akitf/deaktif edebilirsiniz.

Only rebuild featured images seçeneği ile sadece öne çıkan görselleri boyutlandırabilirsiniz. Bu seçeneği işaretlemek mantıklı bir seçimdir.
Seçimlerinizi yaptıktan sonra Rebuild All Thumbnails butonuna tıklayın. Boyutlandırma başlayacaktır. Boyutlandırma bittiğinde Done yazan bir bildirim çıkacaktır.





Teşekkürler konu için.
Rica ederim.
Merhabalar hocam mevcutta wordpress bir sitem var ve sahifa tema kullanıyorum ama öne çıkarılmış görselde şöyle bir sorun yaşıyorum.
Örneğin: 450*330 ölçülerinde bir öne çıkarılmış görsel ekledim az önce siteme ve öne çıkarışmış görselde aynı görselin 660*440 olarak çıktığını gördüm bir eklenti denedim ama olmadı bu konu hakkında ne yapabilirim acaba.
Ben tüm eklediğim resimlerin öne çıkan görsel olarak 660*330 olarak çıkmasını istiyorum.
Merhaba Serdal
WordPress’te özel resim boyutlarının kullanım nedeni, özel yazı listelemelerinde görsellerin tam olarak oturması ve sayfa yükleme hızının olumsuz etkilenmemesi içindir.
WordPress’te tema kodlarken öne çıkan görsel şu şekilde çekilir.
the_post_thumnnail_url('boyut-ismi');Bu her bileşende, bileşene özel olarak eklenir. Mesela 1.tip yazı listeleme tipinde 310×159 boyutunda bir resim gerekli. Öne çıkan görsel çekme koduna tema yapımcısının oluşturduğu boyut (örneğin; listeleme-1) çağrılır.
Her öne çıkan resmin 660×330 boyutunda olmasını istiyorsanız böyle bir boyut oluşturup yazı listeleme bileşenlerine ekleyebilirsiniz.
Veya daha kısayoldan yapmak isterseniz functions.php’den temanın resim boyutlarından manuel olarak istediğiniz boyutu girip, yeniden boyutlandırma işlemi yapabilirsiniz. Bu işlemi yaptıktan sonra bazı noktalara resimler tam olarak sığmayabilir, taşabilir.
İkinci yöntemi şu şekilde uygulayabilirsiniz.
/*-----------------------------------------------------------------------------------*/
# Post Thumbnails
/*-----------------------------------------------------------------------------------*/
if ( function_exists( 'add_image_size' ) ){
add_image_size( 'tie-small' ,660, 330, true );
add_image_size( 'tie-medium' ,660, 330, true );
add_image_size( 'tie-large' ,660, 330, true );
add_image_size( 'slider' ,660, 330, true );
add_image_size( 'big-slider' ,660, 330, true );
}
Tekrardan merhaba,
Kodlar alttaki yorumunuzda olduğu şekilde ancak hepsini 660*330 yaparsak malum diğer resim boyutları da bozulacaktır diye düşünüyorum. Sorum şu olacak hocam şimdi biz bu kodlar arasına sadece öne çıkar görsele özel bir kod ekleyemezmiyiz.
the_post_thumnnail_url(‘boyut-ismi’); örnek olarak bu kodu functions a eklesek 660*330 olarak olmaz mı acaba?
Uzak bağlantı yapılarak sorununuz çözülmüştür 😊
Enes merhaba,
Ben yaptım aynı şekilde fakat olmadı. Cache eklentisi var, temizledim ön belleği yine olmadı. Bu arada “Only rebuild featured images” seçtikten sonra “Rebuild All Thumbnails” butonuna bastım “Done” yazdı fakat olmadı yine de. Sebebi nedir acaba?
Kırpma işlemini yapan eklenti oranlı kırpma yapmıyor. Doğrusu tema öyle istediği için yapmıyor. O yüzden temanın yazı içerisinde kullandığı resim çekme alanından temanın istediği boyut özelliğini kaldırarak sorunu çözdük.
Tema ana dizinindeki content-single.php dosyasını açın. 38 ve 41’inci satırlarda the_post_thumbnail() içerisindeki boyutu ve tırnak işaretlerini silebilirsiniz.
bu şekilde görünmesi lazım. https://prnt.sc/2395rli
Buraya yüklenen orijinal boyutu çekecektir. Bu yüzden yüklediğiniz görselin boyutuna dikkat ediniz.
Faydalı bir yazı olmuş. Elinize sağlık. O tiklerin hepsini işaretlememek daha iyi olabilir. Yoksa çok fazla dosya oluşturuyor.
Evet ihtiyacımız olan boyutları seçmek en iyisi. Teşekkür ederim