WordPress çerez bildirimi ile kullanıcılarınıza sitenizin çerezleri kullandığını bildirebilirsiniz. Bu bildirimin tüm sitelerde olması lazımdır. Çünkü Türkiye’de KVKK, Avrupa’da da GDPR vardır. Bu kanunlara göre çerez kullandığınızı sitenizde belirtmeniz lazımdır.
Size vereceğim kodu temanızda doğru yere eklediğiniz artık sizin de siteniz çerez bildirimi görünecek.
WordPress Çerez Bildirimi Ekleme
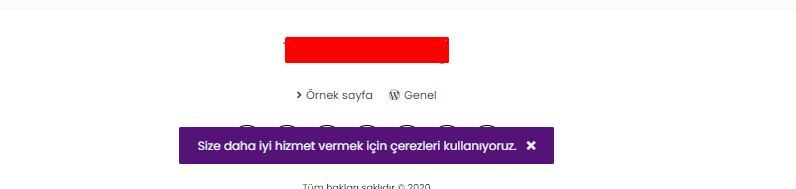
Eklediğimiz çerez bildirimi kullanıcı siteye ilk girdiği zaman görünür. Sayfa değiştiğinde de görünmeye devam eder. Ta ki kapatana kadar. Kapattığında ise sistem bir çerez oluşturur ve bu çerez var olduğu sürece o kullanıcıya bir daha gösterilmez. Silindiğinde ise gösterilir.
Tüm çerez bildirimi sistemleri de aynen bu şekilde çalışır.
Şimdi ilk işlemimiz CSS dosyalarını eklemek. Aşağıdaki kodları temanızın CSS dosyasına ekleyiniz.
.hidden {
display: none;
}
#wpd-cookie-banner {
position: fixed;
padding: 2rem;
width: 100%;
text-align: center;
bottom: 0;
left: 0;
}
#wpd-cookie-banner div {
background-color: #551378;
color: #ebf8ff;
align-items: center;
display: inline-flex;
border-radius: 2px;
padding: 1rem 1.5rem;
line-height: 1;
}
#wpd-cookie-banner div span:first-child {
text-align: left;
font-weight: 500;
flex: 1 1 auto;
margin-right: 0.5rem;
}
#wpd-cookie-banner div span:second-child {
font-size: 0.75rem;
display: flex;
cursor: pointer;
border-radius: 9999px;
padding: 0.25rem 0.5rem;
font-weight: 700;
}
#wpd-cookie-banner div span i {
margin-left: 5px;
cursor: pointer;
}Daha sonra bu bahsettiğim çerez kontrol sistemini eklemeliyiz. Aşağıdaki JS kodlarınızı temanızın JS dosyasına ekleyiniz.
function getCookie(cname) {
const name = cname + "=";
const decodedCookie = decodeURIComponent(document.cookie);
const ca = decodedCookie.split(';');
for(let i = 0; i < ca.length; i++) {
let c = ca[i];
while (c.charAt(0) === ' ') {
c = c.substring(1);
}
if (c.indexOf(name) === 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
function setCookie(cname, cvalue, exdays) {
const d = new Date();
d.setTime(d.getTime() + (exdays*24*60*60*1000));
const expires = "expires="+ d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
const cookieBanner = document.querySelector('#wpd-cookie-banner');
const hasCookieConsent = getCookie('wpdoz-cookie');
if (!hasCookieConsent) {
cookieBanner.classList.remove('hidden');
}
const consentCta = cookieBanner.querySelector('#wpd-consent-cookies');
consentCta.addEventListener('click', () => {
cookieBanner.classList.add('hidden');
setCookie('wpdoz-cookie', 1, 365);
});Bu kodu da temanıza ekledikten sonra yapacak tek bir şeyimiz kalıyor. O da sitede görünmesini sağlamak.
Temanızın footer.php dosyasını açıyoruz ve <footer> kodunu buluyoruz. Çerez bildirimi kodlarımızı bu etiketin hemen üstüne ekleyeceğiz. <footer> etiketinin üstüne aşağıdaki kod parçasını yapıştırarak kaydediyoruz.
<div class="hidden" id="wpd-cookie-banner">
<div>
<span>
Size daha iyi hizmet vermek için çerezleri kullanıyoruz.
</span>
<span id="wpd-consent-cookies">
<i class="fa fa-times"></i>
</span>
</div>
</div>Bu kodu da ekledikten sonra sitenizi görüntüleyin. Size görünecektir veya görünmeyecektir. Görünmezse CTRL+F5 ve cache temizleme yapınız. Daha sonra sitenizde bu şekilde görünecektir.






Konunuuz r10da gördüm işime yaradı yorum yapmak istedim çok teşekkürler hocam. 🙂
Rica ederim. İşinize yaramasına sevindim.